

Feliz Viernes
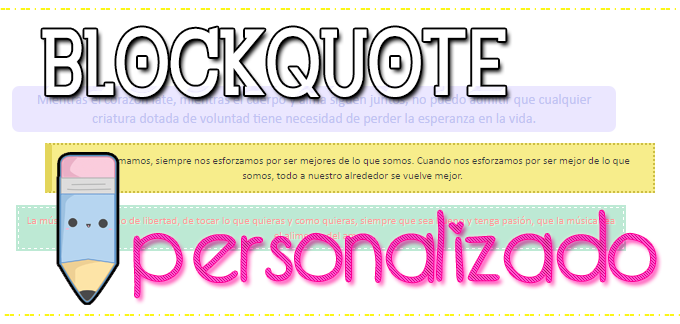
Esta vez vengo con un tutorial para personalizar un poco más nuestras entradas, se trata de personalizar nuestro blockquote o texto citado, este nos sirve para resaltar en un recuadro alguna frase, párrafo o texto.
Les mencioné que tenía planeado traer nuevos tutoriales y pues estoy cumpliendo con mi palabra, no sé mucho de los códigos html pero de lo poco que he investigado y aplicado para mis plantillas puedo dar pequeños tips/trucos para cambiar algunos detalles de nuestro blog, así podemos darle otro aspecto a nuestras entradas y tengo planeado subir un tutorial cada mes enfocado en este aspecto.
Ojala les guste la entrada y lo más importante es que les sea de utilidad.


Nota: Antes de empezar a toquetear nuestra plantilla recomiendo que se haga una copia de seguridad por si ocurre algún inconveniente.
Este es uno de los tantos estilos que le podemos dar a nuestro blockquote o texto citado, las posibilidades son infinitas porque puedes cambiar el estilo de los bordes, el tamaño y color de la letra, el color de los bordes y el fondo, el estilo del recuadro y hasta agregar una imagen de fondo. Para aplicarlo es muy sencillo, primero debemos ir a Plantilla ➦ Editar HTML, te saldrá un cuadro con todos los códigos de tu plantilla, debes dar click dentro y luego Ctrl + F para que te aparezca el cuadro de búsqueda [tal como te enseño en la imagen]
En ese recuadro debemos copiar blockquote y dar enter, esto con el fin de saber si ya tenemos un blockquote dentro de nuestra plantilla y poder personalizarlo. Si te aparece solo debes reemplazar ese código por el que te voy a dar pero si no te aparece no te preocupes, en el cuadro de búsqueda copias ]]></b:skin> y dar enter, cuando te aparezca debes copiar el código que te voy a dar antes de eso [antes de ]]></b:skin> ].

blockquote {
background: #FCA3B8;/*Color Fondo*/
border: 2px solid #F53864; /*Border Completo*/
border-left: 7px solid #FF033E; /*Border Izquierdo*/
border-right: 7px solid #FF033E; /*Border Derecho*/
padding: 8px;
font-size: 14px;/*Tamaño Letra*/
color: #000;/*Color letra*/
text-align: center /*Posición Texto*/
}
Background➙ Indica el fondo de nuestro recuadro, puede ser de un solo color que puedes buscar aquí y solo debes cambiar el código #FCA3B8 por el del color que deseas. También puede ser una imagen para ello debes reemplazar lo que está ahí por background: url(aquí va el url de la imagen).
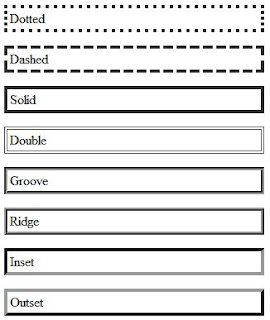
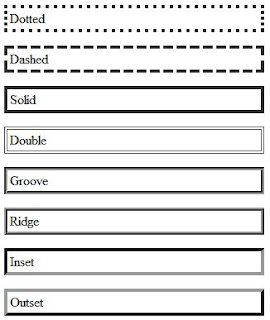
Border➙ Cuando se pone border quiere decir encerrar todo el recuadro con una línea que le puedes cambiar tanto el estilo [solid] el tamaño [2px] y el color [#F53864]. Aunque también se puede poner una línea solo en parte superior [border-top], en la parte inferior [border-bottom], en la parte izquierda [border-left] o derecha [border-right]. Igualmente jugar con los tamaños, estilos y colores, depende de gustos.



Estilos de Borde

Se puede redondear las esquinas de los bordes para ello solo debemos agregar antes de } Border-radius: 10%;
Ese porcentaje se cambia [20%, 45%, 70% ....] según que tanto se quiere que quede redondo o algo más sutil.

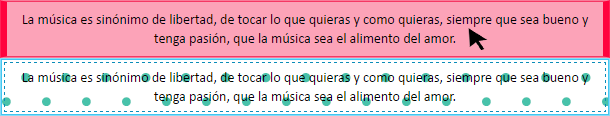
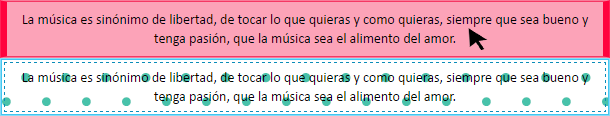
También podemos darle un estilo a nuestro blockquote o texto citado diferente cuando se pasa el mouse por encima. Para ello debemos agregar un código debajo del anterior.

blockquote:hover {
background: #7F98A0; /*Color Fondo*/
padding: 8px;
border: 2px dotted #43C7F2; /*Borde Completo*/
font-size: 14px;/*Tamaño Letra*/
color: #000;/*Color letra*/
text-align: center /*Posición Texto*/
border-radius: 25% /*Redondear Recuadro*/
}
}
Cuando tengas el código ya personalizado a tu gusto, se da click en Guardar Plantilla y listo.
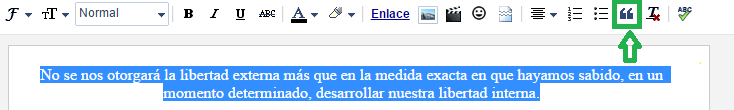
Para aplicar el texto citado es muy sencillo, cuando estas escribiendo tu entrada solo debes seleccionar la frase, párrafo o texto que quieres resaltar y dar click en las comillas [tal como indico en la imagen] y listo.

Dejo de muestra mi propio blockquote para que vean el efecto al pasar el mouse y todo el estilo que tiene.
Tú puedes hacer lo que te propongas. Eres fuerte y capaz. No eres frágil ni quebradizo. Al postergar para un momento futuro lo que quisieras hacer ahora, te entregas al escapismo, a la autoduda, y lo que es peor aún al autoengaño
Cualquier duda o pregunta con gusto la responderé en los comentarios 💕














Hola! No soy de poner citas pero si que es verdad que alguna vez he querido poner y no me quedaba bien. Pero ahora con tu tutorial si lo voy a poner, jejeje. Gracias por este!!
ResponderEliminarBesos!
*Se va a llorar a la esquina* algún día llegaré primera XD Hey, Isa! Primero, gracias por el tutorial, soy un poco torpe con el CCS y el HTML JAJA Por si no quedó claro, creo que eres una genia y me alegra que estés siguiendo esta sección. Un abrazo :D
ResponderEliminarGracias Isa por el tutorial, sin duda es otra cosa más que utilizaré de tu blog <3 Muy lindo.
ResponderEliminar¡Holaaa! Este tutorial me viene de perlas *-* Yo normalmente para las citas copio y pego tal y como lo quiero desde Word pero creo que esto puede ayudarme mucho así que muuuchas gracias !!!
ResponderEliminarUn beso y nos leemos <33
¡Hola, guapa!
ResponderEliminarPues no suelo poner citas en el blog, pero me guardo el tutorial porque sé que en algún momento me será útil :3 ¡muchas gracias!
Besitoos
¡Hola!
ResponderEliminarMuy buen tutorial yo suelo utilizar algunas de las cajitas que compartiste :D :D
Un beso *-*
¡Hola guapa! ^^
ResponderEliminarPues no es algo que suela usar en mis entradas, pero te agradezco la información igualmente. De todas formas no estoy muy por la labor de toquetear los códigos html, no sea que vaya a estropear algo sin querer. Soy una negada para esas cosas xD
Un beso!
Hola! muchas gracias por tan buena entrada, será de mucha ayuda...Un beso!
ResponderEliminar¡Hola, Isa!
ResponderEliminarMuchas gracias por el tutorial, muy bien explicado y de mucha utilidad, yo apenas ando implementado este recurso y me alegra saber que hay más maneras de personalizarlo.
Un abrazo ^^
¡Muchas gracias por esta entrada! Me parece muy útil, además de generosísimo de tu parte.
ResponderEliminarUn besote enorme <3
¡Hola! Pues este post me viene muy bien porque yo soy negada para estas cosas y luego cuando quiero hacer algo me tiro un buen rato buscando en internet jaja
ResponderEliminarGracias :)
Hola!
ResponderEliminarQuiero hacer esto de las citas porque lo uso mucho y tengo que hacerlo de forma manual siempre y es un fastidio. No sé por qué, mi plantilla no encuentra blockquote, así que no me sale nada =(
Gracias por compartir estas cosas!
Un besote ^^
¡Hola Isa!
ResponderEliminarMuchísimas gracias por el tutorial, la verdad es que no tenía ni idea de cómo poner las citas así, pero gracias a ti podré hacerlo. Ya te avisaré cuando lo ponga en práctica ^^
¡Un besote!
Buenas. Este tutorial es muy bueno. Hace tiempo me habría venido de perlas encontrar uno así pero fui poco a poco investigando obre html y aprendí a hacerlo jajaja
ResponderEliminarUn saludooo ^^
Pues me ha servido, a ver si tengo tiempo y lo hago. Muchas gracias!
ResponderEliminarHola:D
ResponderEliminarMe encantan estas cajitas para las citas, son muy útiles :)
Genial Tutorial Isa. Besoos! ♥
¡Hola!
ResponderEliminarGracias por el tutorial. Me encantan estas entradas, son muy útiles.
Besos.
hola!!!
ResponderEliminarA mi me lo puso una "reinita" particular, ya q yo para el html,soy malísima!!!! Y no se pq lo he puesto solo cuando pongo la sinopsis de la novela.....podría colocarlo hasta en las opiniones,no? Voy a investigar jejejejejej
Gracias por este tutorial!!!
Besitosss
Hola!
EliminarPuedes ponerlo en lo que quieras, solo seleccionas el texto y das click en las comillas y listo, queda implementado.
Besos
Hola Isa!!
ResponderEliminarEste tutorial me vino genial porque no sé nada de html y la verdad yo sólo escribo sin utilizar códigos, pero creo que ya es tiempo de que aprenda jaja
Muchas gracias ^^ Besitos :D
Hola preciosa!
ResponderEliminarSabes que ayer estaba buscando tutoriales de esto??? Ya mismo me lo guardo en favoritos!!! Mil gracias nena!!!! Me encanto :)
Oh gracias por la ayuda :)
ResponderEliminarLa verdad es que las citas así quedan muy bien.
Besos ;)
Que guay!! Jo, me encantan estas cosas así que estaré pendiente por si me interesa algo más:) esta entrada me la guardo ^^ un beso
ResponderEliminarun tutorial muy interesante!!! saludos!!!!👌👌👌💚💚💚
ResponderEliminarEste me lo guardo para probar que tengo unas ideas y soy pésima pero con tu ayuda jummm me voy a pasar por los tutoriales. Ñam ñam ñam
ResponderEliminarUn saludo
Hola Isa! me encantan tus tutoriales, tu explicación es fantastica y lo hace parecer facil jaja
ResponderEliminarVoy a ver si lo pongo a prueba!
Saludos y te espero por mi blog ♥
Hola Isa!!
ResponderEliminarPues seguro que ayudas a más de uno con este tutorial, porque está muy bien explicado :)
Besos y feliz finde :33
Hola Isa
ResponderEliminarEstos posts de tutos me encantan!! Se aprende muuuucho y no siempre sabemos hacerlo.
Así que gracias.
Besos.
¡Ay, isa! Te como la cara entera. Tú no sabes la de tiempo que hace que andaba buscando un tutoría así fácil de entender (el HTML y yo somos íntimos enemigos jajaja). ¡MUCHÍSIMAS GRACIAS!
ResponderEliminarWOWOWOWOWOWOW
ResponderEliminarEstoy flipando con esta entrada. Desde luego que ma la guardo en mis favs. Te aseguro que soy una de esas tías más tontas a la hora de ponerse con un ordenador, por lo que me alegra que nos lo hayas explicado.
Besazos preciosa:D
Una entrada muy útil e interesante. Muchas veces he buscado éste tipo de información >.<
ResponderEliminarBesos!
Hola Isa!
ResponderEliminarMe encanta esta sección de tutoriales, son siempre muy interesantes y sobre temas que nos pica la curiosidad como bloggers. Muy útil la entrada
Besos
Hola!
ResponderEliminarQué genial!! muchas gracias por el tutorial, me lo voy a estudiar y voy a intentar ponerlo en práctica :)
un beso
S
¡Hola!
ResponderEliminarMe encantan estos tutoriales, me parecen muy útiles:)
Un abrazo <3
¡Hola, bonita!
ResponderEliminarEste tutorial me resulta super útil porque espero poder hacer cambios en el diseño del blog próximamente y personalizar las citaciones entra dentro de mis planes. Además lo explicas de una forma la mar de sencilla que hasta alguien como yo que no maneja del todo los códigos lo puede entender.
¡Mil gracias!
¡Un beso enorme!
¡Hola guapa!
ResponderEliminarMuchísimas gracias por el tutorial♥
Besitos<3
Hola!
ResponderEliminarGracias por el tutorial! Me ha parecido súper interesante, muchas veces quiero poner citas y no me gusta como queda y ahora utilizaré esto :D
Besos
Hola guapi!
ResponderEliminarEs un tutorial super interesante y super útil ^^
muy buena la entrada :D
Un besito!
¡Hooola! Gracias por el tutorial, yo no tengo uno preestablecido, yo los voy cambiando y para las sitas lo agrego manual, es todo un rollo pero así lo había aprendido... así que así lo uso, en fin, a ver si me decido a ponerlo ya igualitos todos ;)
ResponderEliminar¡Besitos! :3
¡Hola!
ResponderEliminarMadre mía, la verdad, no soy muy buena para el html, soy repésima, pero guardé esta entrada en mi pc, cuando me decida a modificar mi blog.
¡Besos!
Me encantan como quedan pero luego nunca me animo,..lo pongo una vez y ale fuera, pero lo has explicado muy bien, a ver si me animo a hacerlo de verdad.
ResponderEliminarUn beso!
Hola!!!
ResponderEliminarMe gustan un montón los tutoriales y te agradezco muchísimo el post porque siempre está bien saber este tipo de cosas para mejorar el blog! :)
Un beso!
¡Me encantan estas entradas para personalizar el blog! Estas cositas ayudan mucho, la comparto :)
ResponderEliminarMuy bueno el tutorial y muy util!!besos
ResponderEliminar¡Hola!
ResponderEliminarYo pongo las citas en cursiva, color y comillas y me gusta como queda así que de momento no voy a hacer uso de tu tutorial, pero muchas gracias por enseñar como se hace^^
Un beso!
¡Hola bonita!
ResponderEliminarQue entrada tan super útil. Al principio cuando empecé por aquí tenía una necesidad loca de modicarlo todo hasta que la plantilla acababa hecha una porquería, pero después de todo eso aprendí bastante.
Ya conocía la manera de personalizar estas cajitas pero aún así los tipos de bordes me vienen genial.
Saludos y espero que sigas subiendo más cosas así aunque sé que es un trabajazo.
Besitos
He visto este post y no he podido evitar entrar. Muchas gracias por la explicación, lo voy a ir guardando en favoritos quiero verlo con calma porque a mi estas cosas me gustan mucho pero pinta fenomenal ;)De hecho cuando tengo mas tiempo me encantaría hacer algunos cambios y tu eres mi gurú jiji igual te voy preguntando. Un besito.
ResponderEliminarMuchas gracias, estoy creando un blog y no hallaba como personalizar las citas. Este es el tercer blog, pero el primero que funciona. Gracias ✨
ResponderEliminar